
CODEPEN
CODEPEN이 뭔데?
CODEPEN 이라는 툴이 있다. 이게 무엇인고 하니
코드를 작성하고, 해당 내용을 바로! 즉시! 보여주는 툴이다.
무려 그 코드를 블로그 같은 곳에 바로 보여 줄 수 있다.
아래처럼 말이다.
See the Pen Untitled by I.C Yoo (@IC-Yoo) on CodePen.
신기도 하셔라...
사용된 코드와 결과를 함께 보여 줄 수 있는 툴이다.
물론 웹툴이어서 가입이 가능하다.
아참. 주소 먼저
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
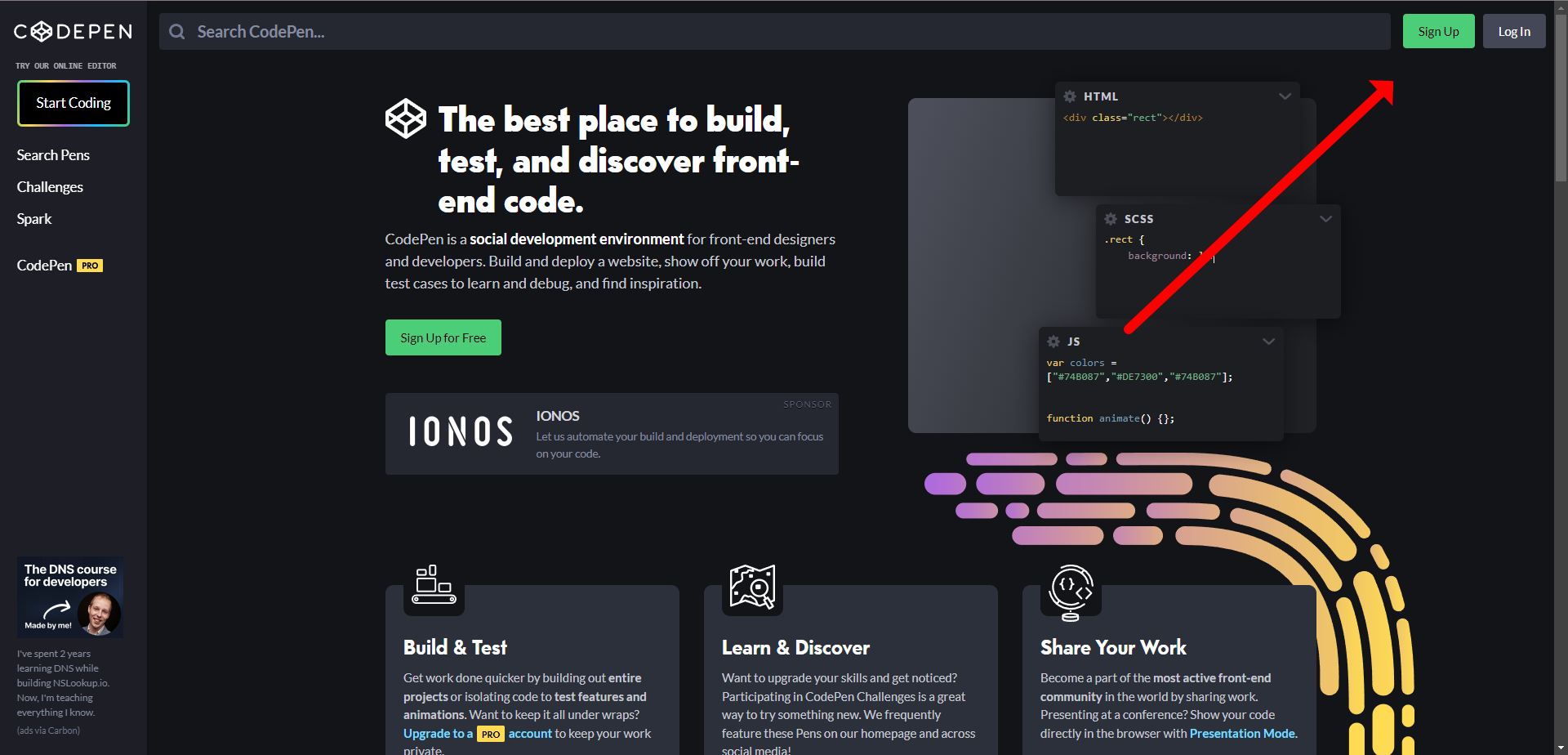
위 페이지를 클릭하면 오른쪽에 가입창이 나타난다.

일단은 가입해보자.
간편가입은 구글, 깃허브, 페이스북으로 가능하다. 나같은 아저씨는 카카오가 편한데....
우선은 셋팅이 필요하다.
어려운것은 없다. 단순한 셋팅 하나가 필요한데,

로그인이 완료되면 오른쪽위에
지들 멋대로(내가 저렇게 귀여울리가 없지) 만들어진
프로필이미지를 클릭하고
아래 어쩌구 셋팅이라고 있다.
클릭! 하고서

에디터 퍼포먼스를 눌러보자
그럼 우선 테마를 고를 수 있다.

위에 대략 써진 코드를 확인하면서 테마입맛에 맞게 선택하고
아래로 더 내려보면

에디터 옵션에 AUTOCOMPLETE가 있으니 체크해주자.
그리고 그 및에 EMMET 는 기본으로 활성화 상태이니 사실 안건드려도 된다.
(그냥 스샷에 같이 찍혀서 표시했다....)
자 그럼 코드를 써보자.
아까 그 오른쪽 위에 지들 멋대로 만들어진
프로필이미지를 클릭하고
NEWPEN 을 선택하면

이런 화면이 나타난다.
기본적으로 #HTML, #CSS, #JS를 입력할 수 있다.
그리고 아래 화면은 결과 창이다.
각각의 코드창에 설정표시(오른쪽 위 코딱지만한 톱니바퀴)를 누르면
각각의 코드에 대한 기능도 선택이 된다.
지원하는 각 기능은 아래 접은글을 펴주자
- HTML
- Haml
- Markdown
- pug
- CSS
- Less
- SCSS
- Sass
- Stylus
- PostCSS
- JS
- Bable
- TypeScript
- SoffeeScript
- LiveScript
우선 간단하게

이딴 코드를 넣었다.
(그냥 바디만 때려 넣어도 작동된다.)
아래 결과도 잘 나타나는 걸 보니 이상 없어 보인다.
자 이제 블로그에 넣어보자
그럼 이걸 Tistory에 가져와야 하는데 이번에는 오른쪽 아래를 잘보면

저런 아이가 있다.
Embed 임베드
살풋이 눌러보면

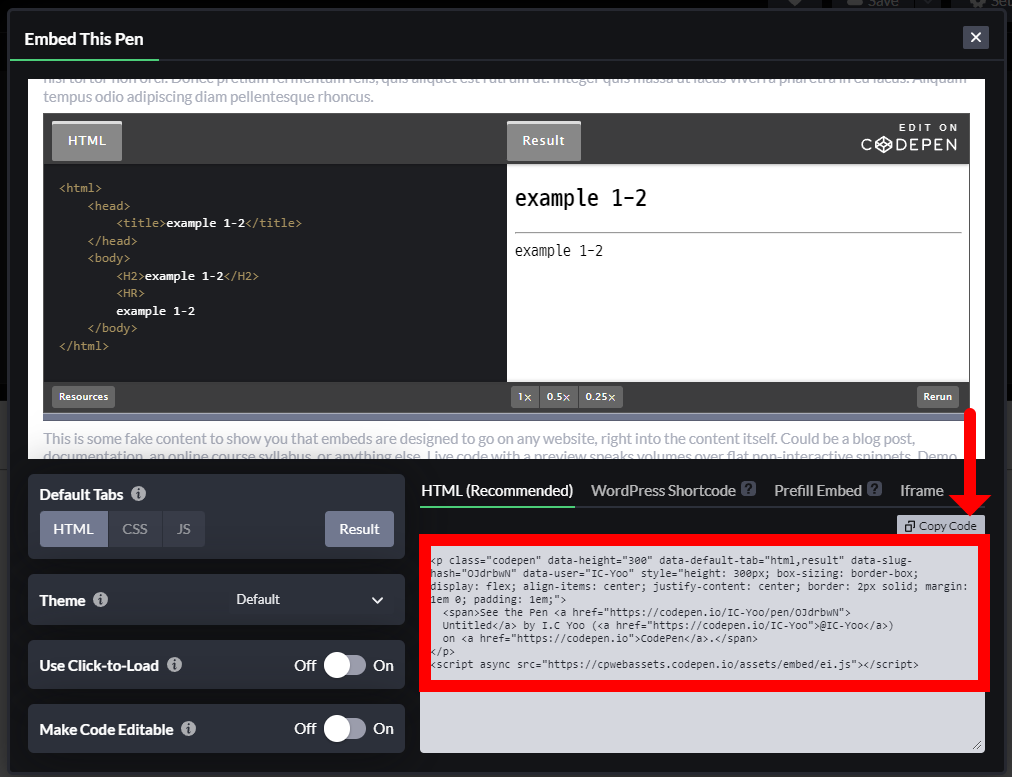
이런 창이 뜨는데,
지금은 디폴트 탭이 HTML로 되어 있다(그것만 썼으니까)
그리고 임베드를 할 툴이 보이는데 기본이 HTML 이고 아래 코드가 나와있다.
일단 코드를 카피하자
(위에 카피코드라는 아이콘을 누르면 되는데, 나처럼 하나하나 손으로 드래그해서 해도 되긴 하더라.... 아이콘을 못봤어...)
그럼 저걸 어디에 쓰냐면
두가지 방법이 있는데 하나는

글쓰기모드를 HTML로 바꿔서 하는거다.
바꾸면 대략 난감하게 나오는데

이렇게 코드로된 것들이 나온다... 음.... 여기 붙여넣어도 된다.
다른 한가지 방법은
글쓰기 모드 옆에 점 세개를 눌러서 <>HTML블럭 을 선택하는거다.

그럼

요런 팝업이 나타나는데 그 안에 붙여넣기를 하자.
글쓰기를 하는중에 미리보고 싶다면 왼쪽아래 '미리보기' 기능을 활용하면 된다.
결과
See the Pen Untitled by I.C Yoo (@IC-Yoo) on CodePen.
그럼 이렇게 짜쟌 하고 나타난다.
정말 중요한 주의사항
1. 코드를 작성할때에는 항상 'NEW PEN' 을 써야 한다.
기존에 CSS 넣어둔게 있다고 예전꺼 불러다가 입력하면
기존 포스팅 내용에 있는 코드도 같이 바뀌는 참사가 일어난다. (낸들 알고 싶었겠나...)
2. 유료를 쓰지 않는다면 기본적으로 소스는 공개된다.
포스팅에 코드를 쓴다는 것 자체가 이미 공개하겠다는 거지만
다른용도로 쓰는 이들에게는 주의가 필요하다.
끝!
'🖥️ 비전공 야매파 > 🖋️TISTORY' 카테고리의 다른 글
| [티스토리] 댓글 아바타(프로필 이미지)를 바꿔보자 (2) | 2023.12.07 |
|---|



댓글